Part 2: Templates & useful tools
In Part 1, 'Preparation plan', we mention specific templates and tools which may be useful. In this section, you will find additional information and links to these documents.
Contents
Briefing template
A good brief will both help you develop and sense-check your ideas and provide information to others who may need it.
An example template for a simple website brief is available here [insert link]
Useful tools to organise and manage your project
Simple tools for 'non-technical' people:
Google Docs, Google Sheets - Typically for Gmail users for organising content, projects and documents.
Microsoft OneDrive - Typically for Outlook users for organising content, projects and documents.
Canva - Canva is a free-to-use online graphic design tool. Use it to create social media posts, presentations, posters, videos, logos and more. For web design, it's useful to quickly help you create possible page layout ideas and menu structures.
More advanced tools:
Figma - Offers various tools for designers and developers to help create and visualise all aspects of web design and other digital products.
Content Inventory
A full content inventory is a complete listing of all site content, including pages, images, videos, and PDFs. Depending on the size of the site this can be quite a task.
Decide how you best want to document this information, is it a simple list or a spreadheet, think about a file structure and how all the documents will be organised, named and shared.
Where will you store this information?
Who needs to access them?
Is any information confidential?
Using a cloud-based solution like Microsoft OneDrive or Google Docs can be very effective in maintaining version control, especially if multiple people need access to review or edit.
Content Audit
A Content Audit is a process of assessing your existing page content and media (using the inventory listing) and deciding what information you want to display on your new site. As with the Content Inventory, cloud-based solutions can be your friend to help you organise, edit and rewrite.
Your audit could start with a simple task of downloading or copy-pasting the existing pages of your website to a text document and editing it, or you may prefer to write new content from scratch with a blank page.
Bear in mind you are writing for the web, think about constructing or editing your content as it will appear as webpages. Remember that most web users scan content for the information they need.
- Consider the structure of headlines, subheadings, calls to action, links to other pages, documents or external links to other sites. The use of images and graphics can help tell the story. Look at how other well-known sites do it.
- Don't be afraid to sketch out page ideas to test how your content will fit on a webpage, this will also help you begin to understand the structure of your site. You can still include longer sections of text where necessary but probably not on the homepage.
- You will likely go through several iterations of editing, and when it comes time to upload the content, you may find you want or need to edit it again.
If you will be providing the content for someone else to upload, they will need a clear understanding of where the content goes on the page. What is a headline, a subtitle, paragraph text etc. What a link text might say. These can of course all be changed and tweaked as you create your site but getting these elements clear will save you time later on.
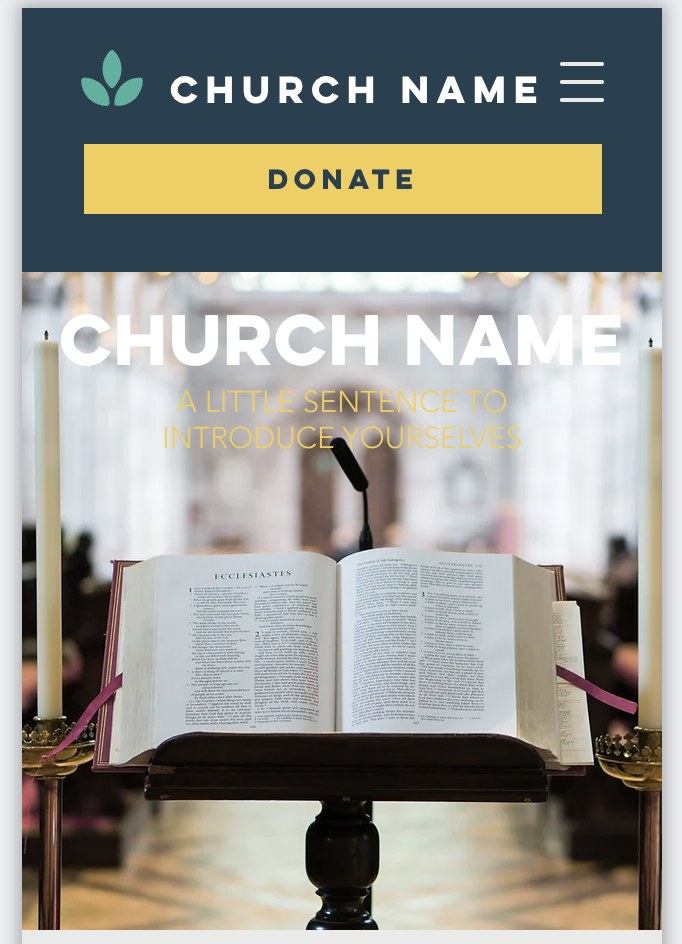
How does your copy translate to a webpage?
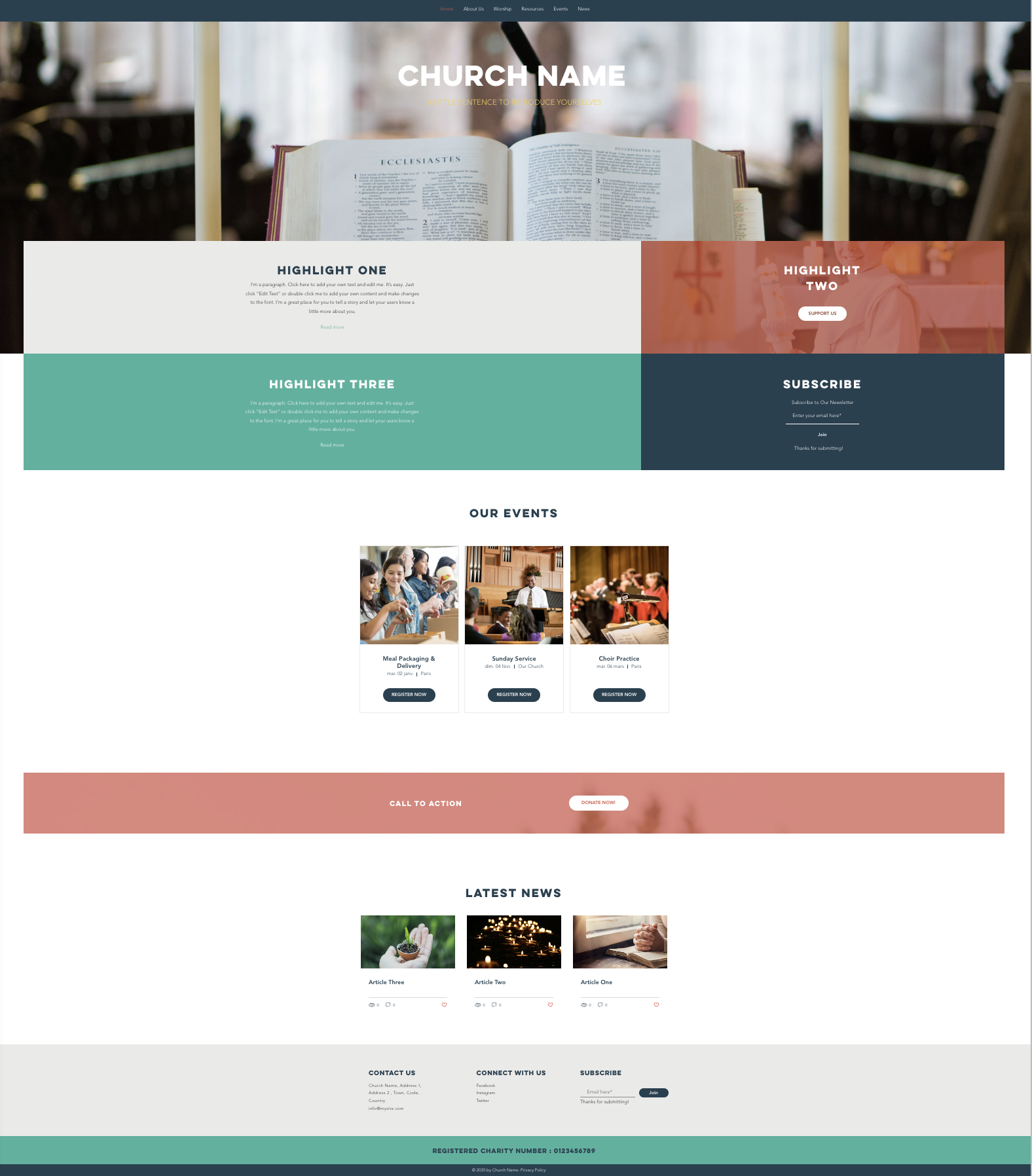
Below are example homepage structures with placeholder copy to show you how the elements mentioned above (titles, subheadings, body copy, etc) could be displayed.


Writing for the web - Church of England guidance
Here are the guidance documents mentioned in Part One:
Full Church of England Style Guide
Read the full writing for the web Church of England guidance. Warning, this is a comprehensive guide of 61 pages! Your writing may never be the same again. [insert document ink]
Church of England Tone of Voice
The Church of England’s voice is human. It’s familiar, friendly, caring and straightforward.
We are accepting and compassionate
We offer responsible, meaningful, credible support and guidance
We share our experience
We serve people at key stages of their lives. We change people’s lives. We celebrate life with them.
We are enthusiastic
We are radical. Brave in our beliefs. Joyous in our faith. We are confident. We discuss things openly.
Our language is simple, clear and common. We use Plain English.
Personas - Get to know your audience
What are personas?
Personas are archetypes, not real people but are constructed from the demographics, traits, needs and behaviours of your site audiences or users. They may be diverse, particularly if you have a mix of internal and external audiences. Think about example user journeys they may make on your site. Some will have commonalities, for example; learning about your church, how to contact you, where you are physically located, and what services or resources you offer.
Before creating the Church of England website, research was undertaken directly with churches and dioceses across England, alongside independent focus groups. One of the results was 9 key personas. These may be useful to read as a jumping-off point to help you consider your own user needs and even engage with your congregation and visitors to find out what they want and need from your site.
You can read examples of typical Church of England Personas here.
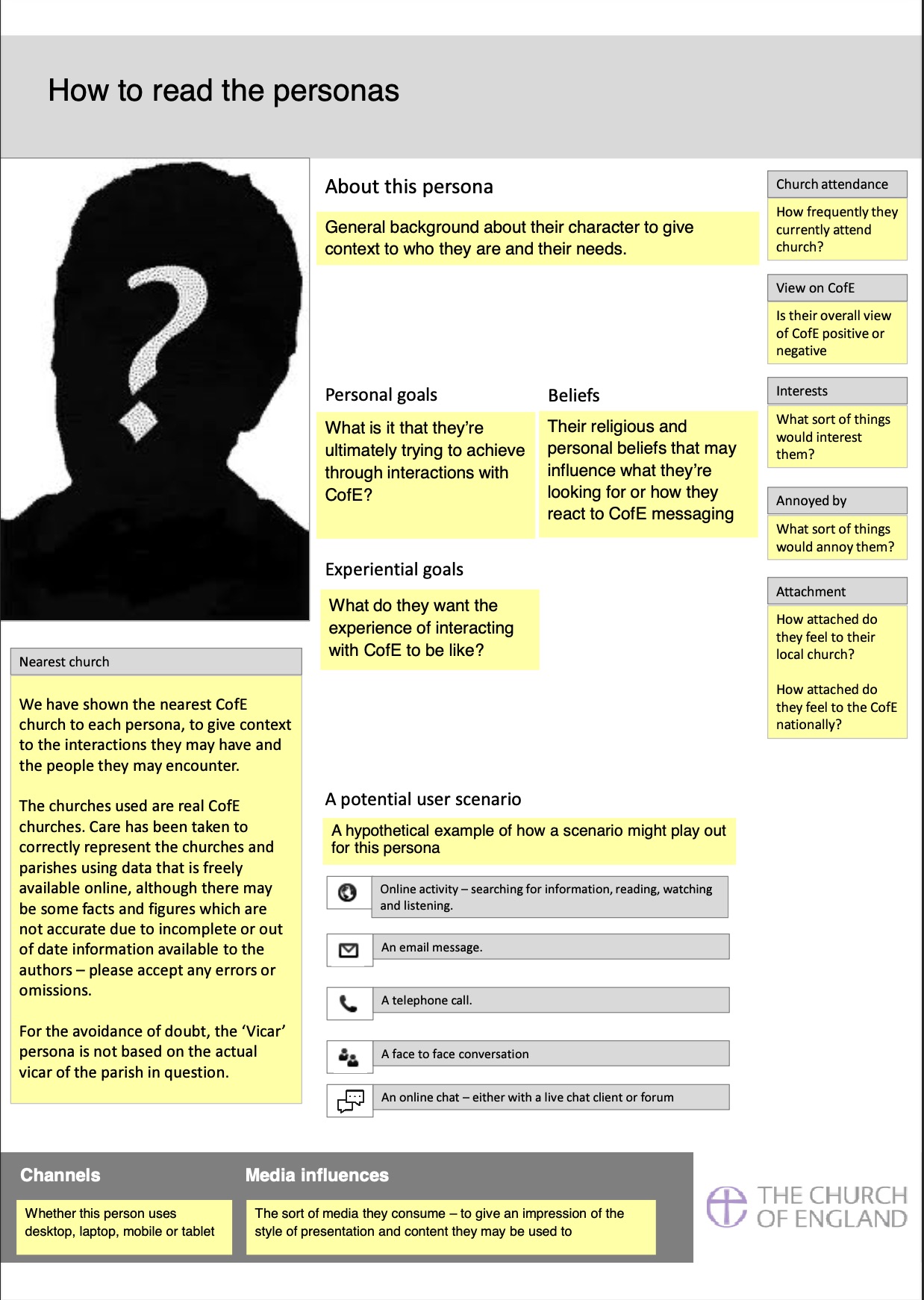
The image below explains how to understand and read the personas. It's also included in the download link above.

Information Architecture - structuring your site
Information Architecture or IA for short, is the technical term for your site structure or menu - it's how people will navigate and find information on your website.
For simple sites, you may only need two levels of navigation and indeed modern sites often try to simplify the menu for users.
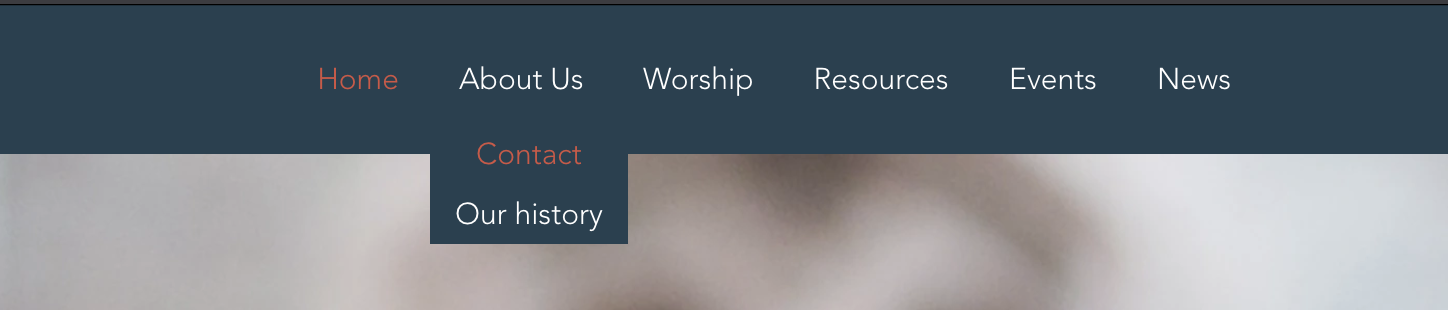
These two levels usually comprise a main menu or header items, including your Homepage and the sub-pages that sit logically under each heading.

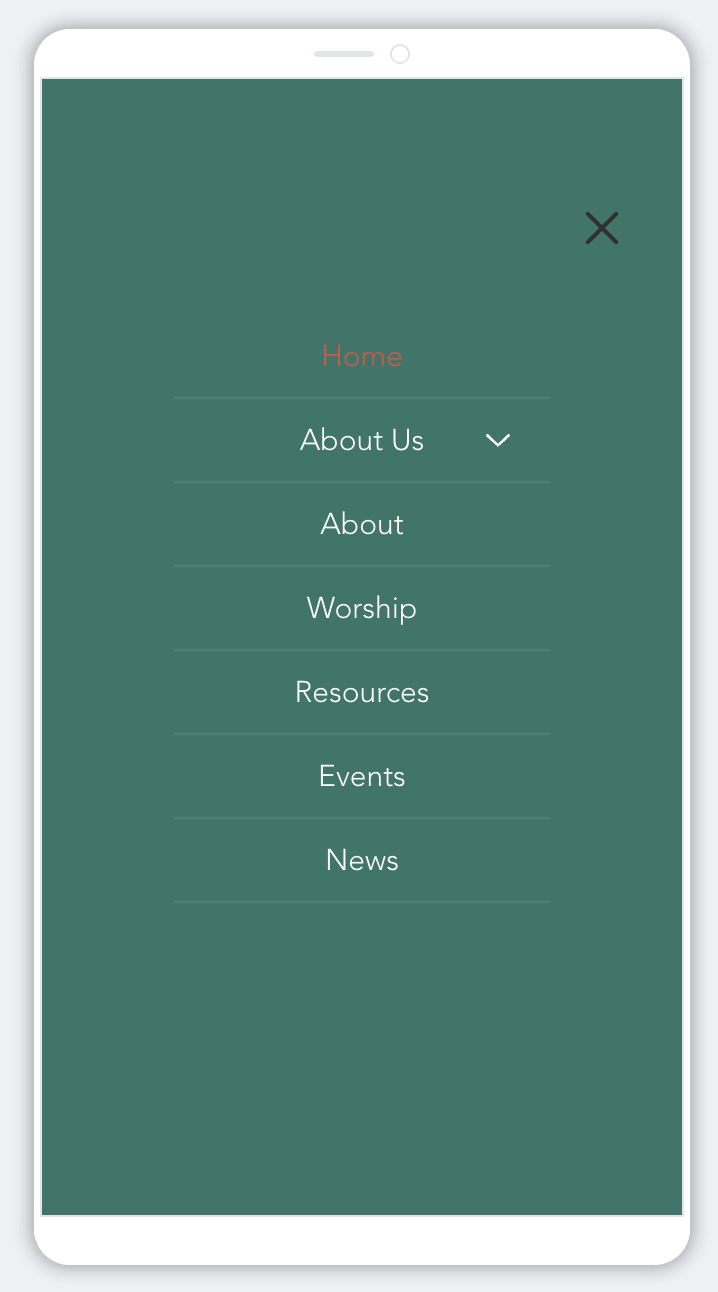
Mobile first sites
Increasingly, some sites prioritise longer scrolling content with a small 'burger' menu. This is particularly common on sites where they know the audience is most frequently using a mobile or tablet device to optimise the user experience.


Homepage - Your homepage is your welcome, it should summarise your key messages and provide links for users to access other parts of your site. It is always a good idea to keep your Homepage fresh with updated content, this might be your latest news story, a blog, service or event times. You can also add elements that link through to other key areas of your site, like your landing pages. You may also wish to add link buttons that offer a quick solution, like a 'Donate' 'Safeguarding'* or 'Contact Us'.
*Remember a link to Safeguarding information should always feature somewhere on your homepage.
Landing pages - Your main menu items can be clickable pages, or just signposts to the content areas in your sub-menu pages. If your main menu items are clickable, these are often known as 'landing pages'. A typical landing page is "About Us"
It's important to use terms and language for your menu items that will be clear and meaningful to your audience. Usually, this means avoiding using unusual or technical terms with which your audience may not be familiar.
What's the best way to decide on my site structure?
Use analytics - If you have an existing site, do you have analytics set up? If yes, which are your most visited and least visited pages? This may help give you some ideas of which content or areas are important to your audience.
Look at your existing content - if you've completed a recommended content audit, you may already have thought about the words and terms you use or want to use. Try to keep things simple and logical, for example, if you wanted to find an address or a service sheet, where would you look? What words spring to mind?
Look at other sites - Look at sites you find easy to use, what words and terminology do they use? What labels make it easy for you to find information?
Creating menu groupings
You may find it helpful to do this on Post-it notes; this will make it easy for you to rearrange and maybe even do it as a group exercise with others.
- Write down the main headings you think your site will need, 'About Us', 'Services' etc.
- Under these headings, add the sub-pages that seem logical to fit under these headers
- Don't expect to get it right the first time but once you feel you're on the right track you might want to draw it up on paper or in an .xls sheet.
- Be flexible - once you start your site development, you may find the structure needs to change. Most modern web builders allow you to reorganise your pages easily using a 'drag and drop' feature.
Design and branding
Design and branding help us recognise who an organisation is and what it stands for. Branding is more than a combination of shapes, fonts and colours, it helps guide us to understand personality, vision, mission and values and whether these align with our own. Think of organisations you admire or have an affinity to. What is it about them that you like? What does their messaging communicate to you, what is their brand personality?
Does your chaplaincy have a logo, a set of colours and a particular typeface that people would recognise? Do you know how people might describe the personality of your chaplaincy and its website? In the writing for the web guidance, there is information on the tone of voice of the Church of England. What is the tone of voice of your chaplaincy?
If you don't have a logo or any brand assets, you may choose to have a designer create one based on your brief or a DIY option. Various platforms offer simple logo creation and colour palettes, including some website builders like Squarespace and Wix.
It may help you to look at the brand guidelines for the diocese to get started.
Creating your site
Once you have a firm idea of your site content and the menu structure that will hold the content, you may be ready to start creating your site.
There are many options for site build which will depend on the needs, skills and resources you have identified in your planning.
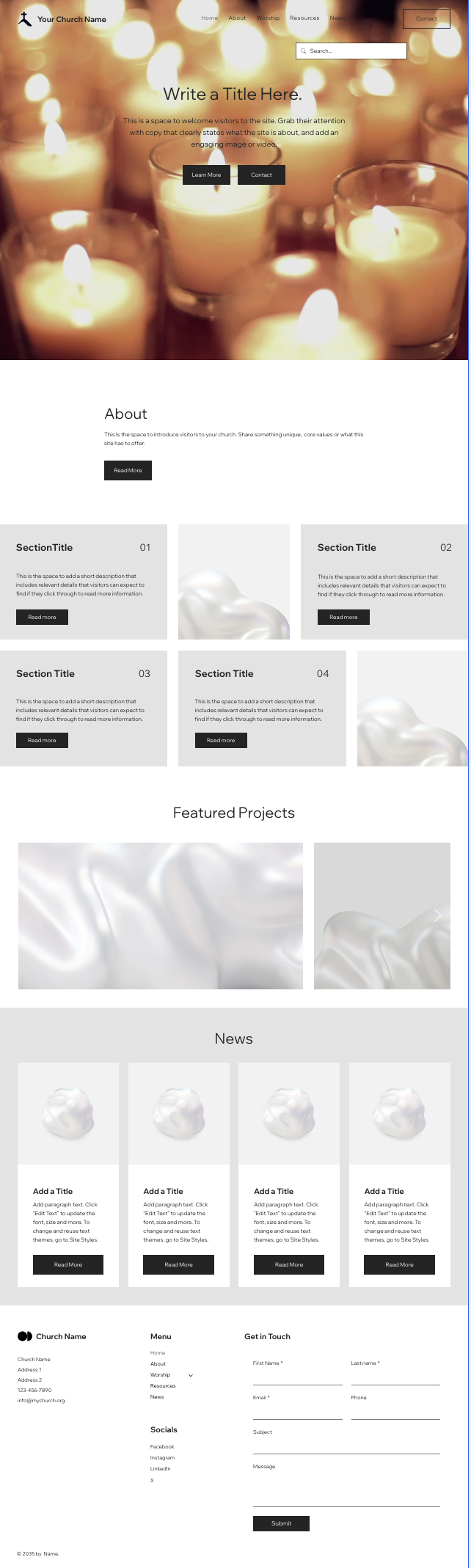
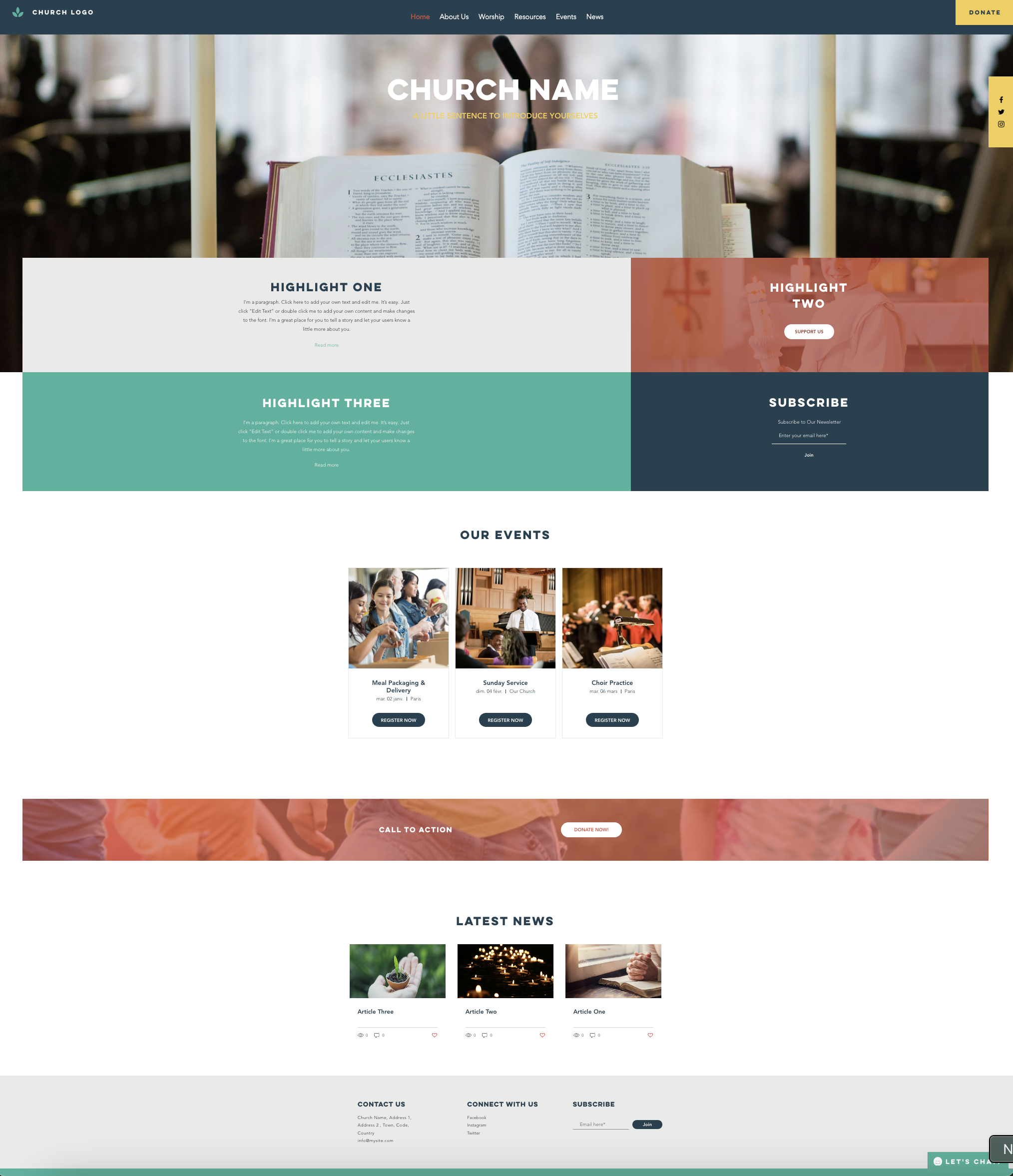
Below is an example image of a template using a popular DIY 'drag-and-drop' style template, populated with some placeholder copy to show what a homepage could look like.
Section 3 of this guide gives an overview of the main types and differences of website build options.

Launching your site
You only get one chance to make a first impression with your website so preparing to launch can feel like a daunting step, especially if you are doing it all yourself.
Pre-launch checklist items to consider:
Content
- Check all your site copy for accuracy and ask someone else to proofread it.
- Test all the menu items, links and buttons are working as you expect.
- If you have a contact form, test it's working before launch.
- Do you have the appropriate privacy and cookie information visible to users and a site copyright statement in place?
- Do you have the rights to use all the photography on your site, including permission from any people who may be identifiable in images?
- Have you credited images to the author/owner where necessary?
- Do you have a link on your homepage to safeguarding information?
Technical
- Have you optimised your site for SEO? This will likely depend on whether you are building the site yourself or using an agency or consultant to do it for you. DIY site builders will normally prompt and walk you through this step by step at launch.
- Have you assigned and or pointed your domain name(s) to the site
- Do you have a security certificate (SSL) in place? This may be part of your hosting package.
- Do you have site analytics activated, such as Google Analytics, so you can track your site usage and insights?
Domain names
You may have an existing domain name or multiple versions if you have purchased a.com, .org or country name, such as .fr for France. If you do have multiple domains, ensure they are all pointed at your main site address.
The designation dot org (.org) is primarily used by not-for-profits and is generally recommended for organisations such as churches as the primary domain but a dot com (.com) is also fine - although it might be more expensive.
Make sure you manage your renewals in a timely fashion, or you could risk losing your domain name.
Editors and maintenance
Having multiple site editors can spread the burden of keeping your site content up to date, or you may have different editors who are responsible for particular areas of the site. However, having multiple editors can make it more difficult to maintain consistency of tone, message and visual coherence, so it's useful to make sure all editors feel confident using your CMS or platform and that you have clear roles and responsibilities.
Web Hosting & security
Hosting
Depending on the CMS or platform you choose for your site build, hosting may be an integral part of the package or you may need to organise and pay for hosting separately.
Security certificates (SSL)
An SSL certificate is an electronic certificate that authenticates the identity of a website and enables an encrypted connection . SSL stands for "Secure Sockets Layer," and is a security protocol that creates an encrypted link between a web server and a web browser.
Security updates and platform updates
Most all-in-one 'drag and drop' editor platforms such as Wix, Squarespace and WordPress.com will come with hosting included in your subscription and an SSL will be part of the package as will security updates. Depending on your package and provider you may also have access to 24/7 support in case of any technical problems.
If you choose an open source platform, such as WordPress.org, Drupal or Joomla, you will be responsible for organising these three elements yourself and being able to deal with any technical issues.
With open source platforms, it is important to make sure your template and CMS are regularly updated to the latest version to avoid security vulnerabilities and to ensure your site functions as expected.
SEO & analytics
Search
SEO is short for Search Engine Optimisation, it is a specialised subject but the basics are not difficult to get to grips with. You can find an almost infinite number of guides online but you may find Google's guidance a useful starting point.
Analytics
Depending on your platform, analytics may be included in your subscription package. You can also add Google Analytics and other tools to see your web traffic and how users are interacting with your website.
Digital Evaluation
As mentioned earlier in the guides, evaluation should be an integral part of your website planning. It doesn't need to be complex but having a clear vision of what you want your site to achieve and how you will measure and evaluate those measurements can help ensure your project is meeting your objectives and providing your visitors with a good experience.
Quick guide & FAQ's
To follow.
Glossary of digital terms
Digital activities have many technical terms and acronyms. We hope this glossary will be a useful reference guide to terminology you may not be familiar with.
To follow.